Overview
Introduction
Digital Collaboration Workspace is a one stop mechanism and framework to give internal ADP associates the capability to create and manage workspaces. Our users have many applications they use to collaborate with team members across ADP. This platform will give our users easy accessibility to all the applications and help them identify the workspaces that fits with their team collaboration needs.
Team - Product Owner, Developer, UX Designer, UX Researcher
My Role & Responsibilities
UX/UI Designer
Product Strategy, User Research, User Journey, Wireframing, Low- Fidelity/High- Fidelity prototypes, Visual Design and consistent use of ADP Branding
Color Palette
Tools

Product Insight
Understanding the problem
The challenge
Accesibility to all workspace applications has been a difficult task to manage for associates, there are several collaboration workspaces such as Confluence, Webex Teams, Flowdock and every team has a preference on why they use those specific applications. As for new users they aren’t familiar with all applications available to them and which ones are the best possible workspace solution. How can existing users learn more about other collaboration workspaces and their features so they pick and choose, and collaborate more efficiently with their teams.
The Process
Discovery
The Product Vision/Goal
-
Build a platform for internal users to share project status, delegate assignments, create a seamless feedback loop, create and manage their workspaces and have easy access
-
Provide a step by step user guide that will lead users to the right application that fits their requirement
-
Reduce the number of support tickets regarding user access to the applications and type of workspace
applications available to collaborate with team members -
Create a dashboard providing user insight into all available workspaces and short descriptions on each application so they can understand the available features
Persona (s)
Two key users we are solving for...

Steven, a project manager is a new user looking for the best workspace solution to collaborate with his teams

Maria, a product owner is an existing user with several workspaces, she's looking for an one stop access point for all her workspaces
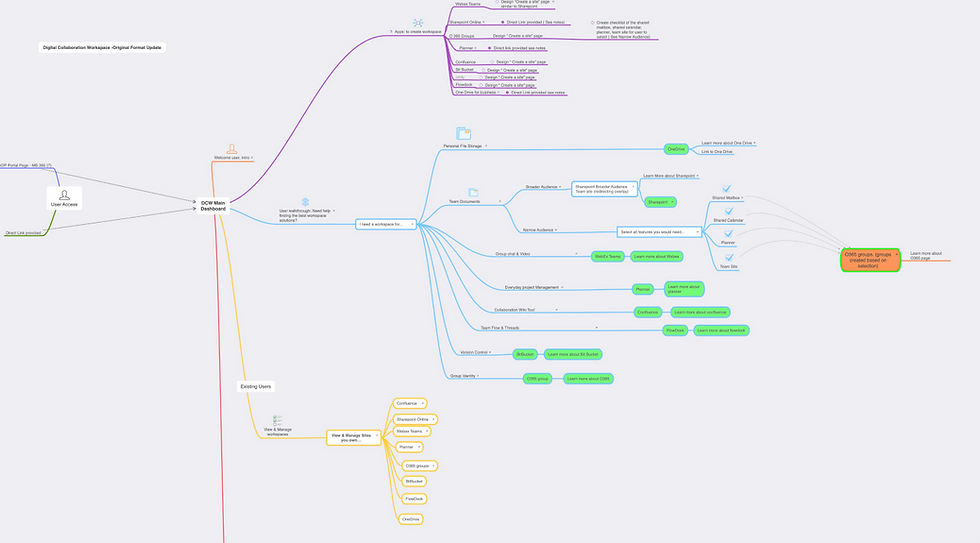
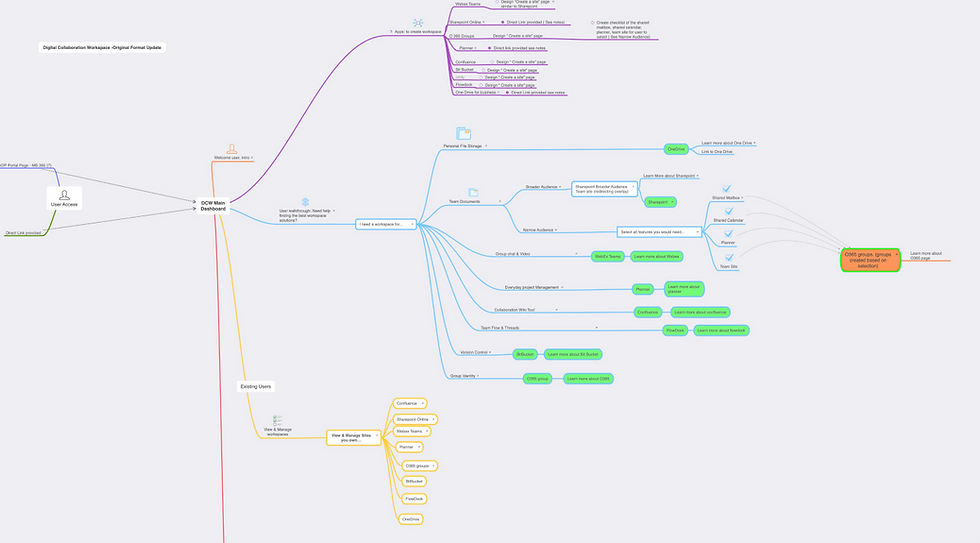
The User Journey
During the brainstorming sessions with the product team the user workflow identified the user journey for existing workspace application users and new users. This helped the triad team discover, define and understand the pain points of our users.

User Journey

Describe your image

User Journey

The Solution
Wireframing the solution (Lo-fi)
The first iteration was focused more on self assistance. A section (tab) for existing users with all of their workspace applications visible at one place. Another section (tab) providing users the desciptions to each available workspace application for them to choose whether they are new users or existing users looking to explore other possible workspace solutions. After several iterations and discussions with the larger team we had a version that could be worked with for creations of the high fidelity iteration

Wireframe





Building the high fidelity prototype
Next steps were to create the high fidelity design and prototype it using invision so the developer has an understanding of the design and the userflow, in addition to getting the overall view of the components required to develop the design.


The Outcome
Results & Takeaways
After reviewing the design with stakeholders we came to the conclusion that we needed to simplify the decision process for our new users. Identify new users and provide a popup guide/modal upon opening the platform for the first time with questions that will give direction on the right workspace applications. In addition, adding a permanent button on the page would give the user the opportunity to go back in the guide at a later time. Also, get the platform infront of our user for user testing that with results could determine the areas of improvement. A continues process to improve and find solutions that better the experience of our users.

Continues process to iterate and improve the design



