Overview
Introduction
The Billing Audit & Merchant associates have to go through each billing contract and documents manually. This can take days and sometimes week. It's a very tedious and time-consuming jobs. Our team is building an AI powered billing audit process that requires an UX/UI workflow to ensure our users have a more simplified and enhanced process that significantly improves the speed and accurately, and effectively captures any revenue leaks.
In an initial test with the Audit team, the AI powered system found 1.2 million in missing revenue by comparing just two documents. To avoid any future leaks we wanted to provide a permanent process. To provide an easy navigation through the system we need to build an UI with a smooth process.
Team UX Designer, Product Owner, Developers, UX Researcher
My Role & Responsibilities
Senior UX Designer
Color Palette
My responsibility was to lead the AI-powered UX design strategy and come up with an innovative solution that enhances the billing audit process. The Team needed a UX resources to help design and solutionize the experience. Given my strong curiosity and interest in learning AI-powered UX design, I took this as a side initiative alongside my main product responsibilities. I collaborated with business, product, and the development team to create a blue sky UX/UI vision for this AI-driven system, utilizing user storytelling, ideation, and prototyping to develop a simplified and impactful solution.
Tools

Product Insight
Understanding the problem
The challenge
-
Manual Errors: Missing items during manual audits, leading to revenue loss.
-
Time-Consuming Process: The current audit process is tedious and inefficient.
-
Inconsistent Accuracy: The manual approach lacks precision and consistency.
-
Revenue Leakage: Difficulty in identifying and capturing all revenue leaks.
-
Scalability: The manual process isn't scalable for growing operations.
The product vision is to create an AI-powered audit solution that streamlines billing, boosting speed and accuracy while eliminating manual errors. My goal is to help businesses capture revenue opportunities, reduce inefficiencies, and ensure no revenue leaks go unnoticed.
As the UX designer, I focus on crafting an intuitive interface that integrates AI seamlessly, reducing user friction and providing clear insights to make audits faster and more precise.
The Process
Discovery
The Product Vision/Goal
Who is our user
In the discovery phase, we identified that the user, part of the Merchant Billing Excellence team, is responsible for reviewing billing contracts and documents to catch errors and revenue leaks—a manual, time-consuming process that’s critical for saving the company money. Since the user is document-savvy, simplifying their workflow in the AI-powered system is essential. To explain the user’s journey, I use storytelling so all stakeholders can clearly understand their experience and needs.

Understanding the user journey through mindmapping
I used mind mapping to capture user touchpoints in the documentation review process, essential for developing a user-centric solution. Through several iterations, I identified areas for improvement and explored integrating features users rely on in their manual process.
The final journey map revealed four key steps in the AI-powered system:
-
Selecting the Document: User selects the relevant document.
-
Confirming Setup: New users confirm the document setup.
-
Running the Report: AI processes the document and identifies issues.
-
Reviewing and Sharing Actions: User reviews results and shares action items.
An important fifth step, requested by the Gen AI team, involves users providing feedback saved by the AI system to prevent future errors. This "future memory" feature enables AI to learn from past queries, ensuring greater accuracy over time.

The Solution
Wireframing the Solution
I developed an initial wireframe to kickstart the process and gathered information to facilitate a Crazy 8 workshop, inviting creative team members across the company to contribute their ideas.


The Outcome
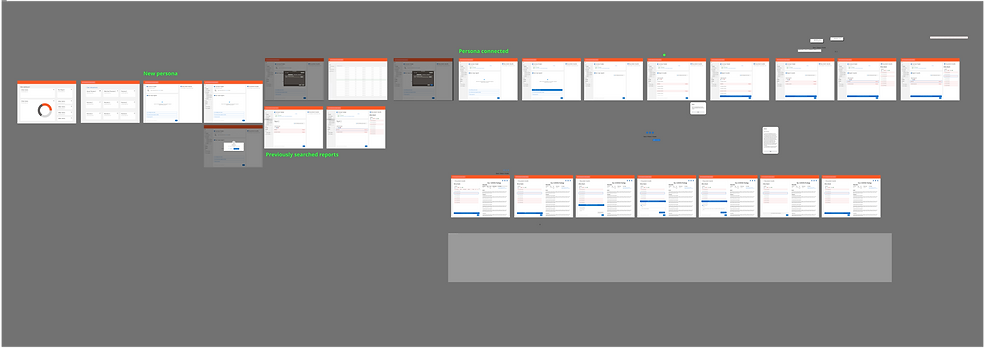
Building the mid fidelity prototype
After gathering and verifying all the information with the product manager to ensure we're heading in the right direction, I created a low to mid-fidelity design to initiate discussions on potential features and solutions. Acknowledging the inherent constraints of the system, which may require even further discovery and iterations, I aimed to find a balanced approach that meets both user needs and technical requirements.
Desktop/Tablet
Click image to view prototype
Mobile


The Outcome
Continous iterations and enhancements
During brainstorming sessions for ongoing feature enhancements, I provided a visual prototype and continuously aligned and discussed with the stakeholder to ensure the changes are connecting with the team and user goals. Additionally, we planned to conduct research to further refine the design and identify optimal solutions as we continue to enhance the product.
The Outcome
Results & Takeaways
Given that the project timeline got extended until 2025 and my work priorities shifted back to my assigned product, we will be revisiting this project in a few months. In the meantime, UX research will be conducting usability testing to gather additional data.




.png)